
Design Playground: Daily UI Adventures
Follow along as I practice my design skills with the #DailyUI challenge, exploring new ideas and improving my creativity every day.
🏭 Tools: Figma, Adobe Photoshop
📱 Application Format: Web/Mobile
👩🏼💻 Roles: UX/UI Designer
Explore My UI Challenge Gallery on Behance 🔍
The UI challenge section is still a work in progress, but you can explore all published UI challenges on Behance.
🗓️ Day 1: Sign-up page
I crafted a Sign-up page for a photo sharing website, drawing inspiration from Unsplash. I incorporated a sleek carousel to showcase the product and embraced modern visuals, giving users a glimpse of the photography style they can expect.


References:
- Nielsen Norman Group. (n.d.). Website Forms Usability: Top 10 Recommendations.
- Nielsen Norman Group. (n.d.). Beyond Blue Links: Making Clickable Elements Recognizable
- 10 Usability Heuristics for User Interface Design by Jakob Nielsen
- Nielsen Norman Group. (n.d.). Ensure High Contrast for Text Over Images
- Human Interface Guidelines & Material Design
🗓️ Day 2: Credit card checkout form or page
I designed a Credit card checkout form for both web and mobile, ensuring a responsive experience. I utilized Gestalt principles to organize information into clear blocks, enhancing usability and guiding users through the checkout process seamlessly.


References:
- 10 Usability Heuristics for User Interface Design by Jakob Nielsen
- Book ”Laws of UX” by Jan Yablonksi
- Medium Article ”Gestalt principles in UI design” by Eleana Gkogka
🗓️ Day 3: Landing page
I crafted a landing page for the same photo sharing site from Day 1, maintaining consistency in elements and photography style while ensuring responsiveness for both web and mobile. This design echoes the essence of the site, inviting users to explore and engage with stunning imagery effortlessly.


References:
- Nielsen Norman Group. (n.d.). Menu Design: Checklist of 15 UX Guidelines to Help Users
- 10 Usability Heuristics for User Interface Design by Jakob Nielsen
- Nielsen Norman Group. (n.d.). Ensure High Contrast for Text Over Images
- Medium Article ”Gestalt principles in UI design” by Eleana Gkogka
Explore UX Projects

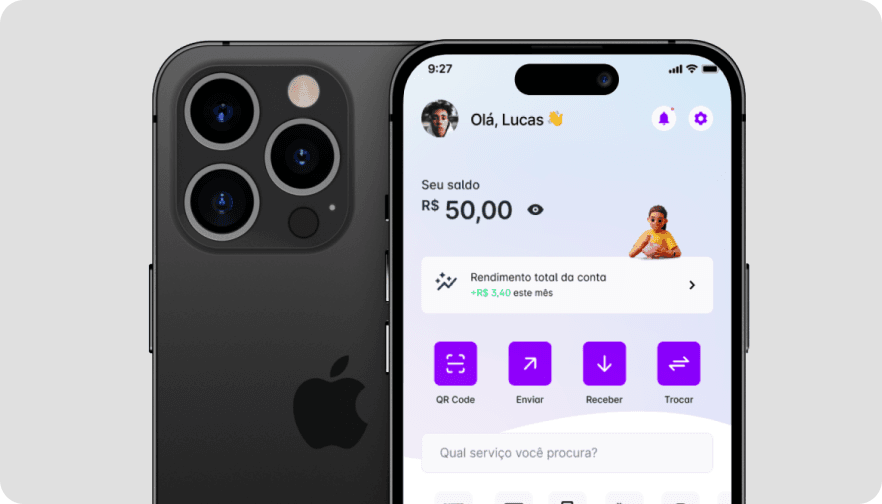
Lovepay App: Connecting People Through Payments - A Journey From My Internship
Lovepay App is a finance app created to facilitate digital payments between Brazil, Cape Verde and Portugal. Mainly focused on social interaction and independent payments for p2p and international payments.

Beyond the Clouds: Identifying and Addressing Aviation Industry Issues - A Work in Progress
Please note that this is an ongoing project that aims to explore the challenges of the aviation industry.